Last updated
Modify booking time intervals in FTW-hourly
This guide describes how to modify booking time intervals in FTW-hourly
Table of Contents
- Set booking length to 30 minutes
- Add a custom rounding function for moment.js
- Use a time slot longer than 30 minutes
- Find the rounding duration
- Manually set first boundary to start time
- Add separate handling for first timeslot
- Determine first time slot boundaries
- Customize start hour and end hour list behavior
In Flex, listings can have either day-based or time-based availability. For listings with time-based availability, the available time slots are returned from the API as continuous stretches of time. The client application must therefore split the availability into suitable booking lengths.
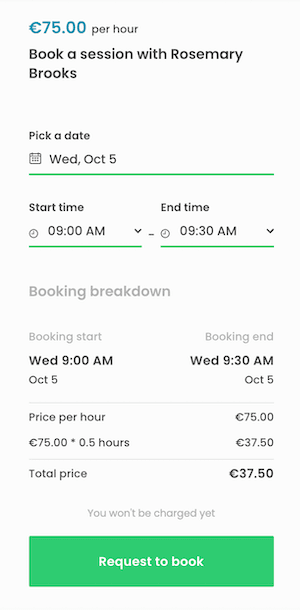
The default behavior of the FTW-hourly template is to split the continuous availability stretch into one hour bookable intervals. This how-to guide illustrates a handful of different cases on modifying booking lengths.
Set booking length to 30 minutes
The simplest use case is to create uniform 30 minute booking slots. Start with adding a constant for the booking length in minutes.
const timeSlotMinutes = 30;Time slot handling is done using a few helper functions in src/util/dates.js
└── src
└── util
└── dates.js- getStartHours and getEndHours return a list of timepoints that are displayed as the booking's possible start and end moments, respectively. They both use the same helper function getSharpHours
- getSharpHours, in turn, by default retrieves the sharp hours that
exist within the availability time slot. It uses the
findBookingUnitBoundaries function, which is a recursive function
that checks whether the current boundary (e.g. sharp hour) passed to
it falls within the availability time slot.
- If the current boundary is within the availability time slot, the function calls itself with the next boundary and cumulates the boundary results into an array.
- If the current boundary does not fall within the availability time slot, the function returns the cumulated results from the previous iterations.
- findBookingUnitBoundaries takes a nextBoundaryFn parameter that it uses to determine the next boundary value to pass to itself.
- the function passed to findBookingUnitBoundaries as nextBoundaryFn by default is findNextBoundary, which is what we need to modify first. The findNextBoundary function increments the current boundary by a predefined value.
export const findNextBoundary = (timeZone, currentMomentOrDate) =>
moment(currentMomentOrDate)
.clone()
.tz(timeZone)
.add(1, 'hour') // The default handling uses hours
.startOf('hour') // By default, the time slot is rounded to the start of the hour
.toDate();Add a custom rounding function for moment.js
FTW-hourly uses the moment-timezone library to modify times and dates and convert them between the listing's time zone and the user's time zone.
By default, the findNextBoundary function uses moment.startOf('hour') to round the booking slots to the top of each hour. However, since we are now dealing with minutes, we need to create a custom rounding function to replace the startOf('hour') function call. When we add it to moment.js using the prototype exposed through moment.fn, we can chain it in the same place as the default startOf('hour') function.
This rounding function rounds to sharp hours when the time slot minutes value is a factor of an hour, e.g. 15, 20 or 30 minutes. For other time slot minutes, see using a time slot longer than 30 minutes.
/**
* Rounding function for moment.js. Rounds the Moment provided by the context
* to the start of the specified time value in the specified units.
* @param {*} value the rounding value
* @param {*} timeUnit time units to specify the value
* @returns Moment rounded to the start of the specified time value
*/
moment.fn.startOfDuration = function(value, timeUnit) {
const getMs = (val, unit) => moment.duration(val, unit)._milliseconds;
const ms = getMs(value, timeUnit);
// Get UTC offset to account for potential time zone difference between
// customer and listing
const offsetMs = this._isUTC ? 0 : getMs(this.utcOffset(), 'minute');
return moment(Math.floor((this.valueOf() + offsetMs) / ms) * ms);
};You will then need to use the new function to replace the built-in startOf() function, and pass the timeSlotMinutes value as the addition and rounding duration values.
export const findNextBoundary = (timeZone, currentMomentOrDate) =>
moment(currentMomentOrDate)
.clone()
.tz(timeZone)
- .add(1, 'hour')
- .startOf('hour')
+ .add(timeSlotMinutes, 'minutes')
+ .startOfDuration(timeSlotMinutes, 'minutes')
.toDate();For listings with an hourly price, the function calculateQuantityFromHours determines the correct quantity as a decimal of full hours. However, if you want to set a price per minute, or e.g. a price per non-hour session, you will need to modify calculateQuantityFromHours as well.
Use a time slot longer than 30 minutes
If your Flex application has longer custom booking lengths than 30 minutes, you will need to extend the previous steps to a more complex approach to make sure the time slots show up correctly.
Find the rounding duration
When the booking length is not a factor of a full hour, using the timeslotMinutes value might cause issues, because the start time slot gets rounded to a multiple of the time slot in general. This means that depending on the start time of the availability (8 AM vs 9 AM vs 10 AM), the first time slot may show up as starting 15 minutes or half hour past the actual desired start time.
To align the first available boundary with a sharp hour, we need to manually set the first boundary to the specified start time, and set rounding to a factor of a full hour.
To determine the correct rounding minute amount, we calculate the greatest common factor of the booking length and a full hour using the Euclidean algorithm. For instance, when using a 45 minute time slot, the greatest common divisor with an hour is 15 minutes.
const timeSlotMinutes = 45;
const hourMinutes = 60;
/**
* Calculate the greatest common factor (gcf) of two timeslot lengths
* to determine rounding value using the Euclidean algorithm
* (https://en.wikipedia.org/wiki/Euclidean_algorithm).
*/
const gcf = (a, b) => {
return a ? gcf(b % a, a) : b;
};
/**
* Define the rounding value.
* If the first time slot is shorter than general time slot,
* swap the parameters around so that the first parameter is the shorter one
*/
const rounding = gcf(timeSlotMinutes, hourMinutes);Manually set first boundary to start time
To manually set the first boundary to the start time, we need to pass an isFirst parameter to the findNextBoundary function. For the first time slot, we then skip incrementing completely.
- export const findNextBoundary = (timeZone, currentMomentOrDate) =>
- moment(currentMomentOrDate)
+ export const findNextBoundary = (
+ timeZone,
+ currentMomentOrDate,
+ isFirst = false
+ ) => {
+ const increment = isFirst ? 0 : timeSlotMinutes;
+ return moment(currentMomentOrDate)
.clone()
.tz(timeZone)
- .add(timeSlotMinutes, 'minutes')
- .startOfDuration(timeSlotMinutes, 'minutes')
+ .add(increment, 'minutes')
+ .startOfDuration(rounding, 'minutes')
.toDate();
+ }The rounding function now rounds the start time back to the rounding boundary. However, the default start time is passed to firstNextBoundary as one millisecond before start time, since the default addition of 1 hour and the startOf('hour') function cancel each other out.
Since we want to set the first booking slot manually, we can pass the start time directly. However, we will need to pass true as the isFirst parameter to the very first findBookingUnitBoundaries function call when calling it from getSharpHours.
- const millisecondBeforeStartTime = new Date(startTime.getTime() - 1);
return findBookingUnitBoundaries({
- currentBoundary: findNextBoundary(timeZone, millisecondBeforeStartTime),
+ // add isFirst param to determine first time slot handling
+ currentBoundary: findNextBoundary(timeZone, startTime, true),
startMoment: moment(startTime),
endMoment: moment(endTime),Add separate handling for first timeslot
Sometimes, there are cases where you want to have a basic length for a booking and then different lengths for subsequent time slots. For instance, a listing could feature 75 minute private yoga class with the option to extend it for 30 minutes at a time. In those cases, you need to create different handling for the first time slot, i.e. the first start and end boundaries.
const timeSlotMinutes = 30;
const firstSlotMinutes = 75;
/**
* Define the rounding value.
* If the first time slot is shorter than general time slot,
* swap the parameters around so that the first parameter is the shorter one
*/
const rounding = gcf(timeSlotMinutes, firstSlotMinutes);Determine first time slot boundaries
In this use case, we want to determine a different behavior for the start and end boundaries of the first time slot. For this reason, we need to pass an isStart parameter to findNextBoundary and use it to determine the boundary timepoints in addition to the isFirst parameter.
export const findNextBoundary = (
timeZone,
currentMomentOrDate,
isFirst = false,
+ isStart = false
) => {
- const increment = isFirst ? 0 : timeSlotMinutes;
+ // Use the default booking length for non-first slots
+ // Use the first booking length for first end boundary
+ // Use 0 for first start boundary
+ const increment = !isFirst
+ ? timeSlotMinutes
+ : !isStart
+ ? firstSlotMinutes
+ : 0;
return moment(currentMomentOrDate)
.clone()
...
};The getSharpHours function is used for both start hours and end hours, so we need to receive it as a parameter and pass the value on to findNextBoundary.
- export const getSharpHours = (intl, timeZone, startTime, endTime) => {
+ export const getSharpHours = (intl, timeZone, startTime, endTime, isStart = false) => {
if (!moment.tz.zone(timeZone)) {
...
return findBookingUnitBoundaries({
- currentBoundary: findNextBoundary(timeZone, startTime, true)
+ // add isFirst and isStart params to determine first time slot handling
+ currentBoundary: findNextBoundary(timeZone, startTime, true, isStart),
startMoment: moment(startTime),
Customize start hour and end hour list behavior
By default, getStartHours and getEndHours basically retrieve the same list, but getStartHours removes the last entry and getEndHours removes the first entry. Since we have custom start and end handling in findNextBoundary, we also need to modify the start and end hour lists.
To get correct start times, we need to first pass true as the isStart parameter from getStartHours to getSharpHours.
In addition, we need to make sure that even when selecting the last start time, there is enough availability for the first timeslot. We do this by removing enough entries from the end so that the first time slot can be booked even from the last start moment.
export const getStartHours = (intl, timeZone, startTime, endTime) => {
- const hours = getSharpHours(intl, timeZone, startTime, endTime);
+ const hours = getSharpHours(intl, timeZone, startTime, endTime, true);
- return hours.length < 2 ? hours : hours.slice(0, -1);
+ // Remove enough start times so that the first slot length can successfully be
+ // booked also from the last start time
+ const removeCount = Math.ceil(firstSlotMinutes / timeSlotMinutes)
+ return hours.length < removeCount ? [] : hours.slice(0, -removeCount);
};Finally, we can simplify the end hour handling. Since the first entry is determined in the findNextBoundary function, we do not need to remove it. Instead, we can just return the full list from getSharpHours.
export const getEndHours = (intl, timeZone, startTime, endTime) => {
- const hours = getSharpHours(intl, timeZone, startTime, endTime);
- return hours.length < 2 ? [] : hours.slice(1);
+ return getSharpHours(intl, timeZone, startTime, endTime);
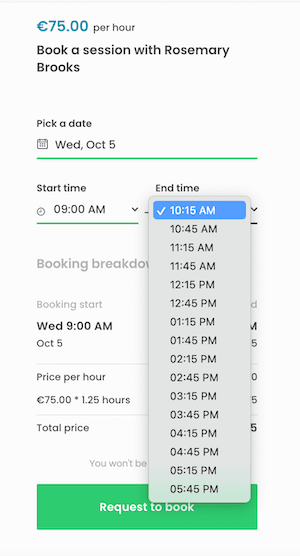
};We can then see that after the first booking length of 75 minutes, the subsequent boundaries are 30 minutes each.