Last updated
Use protected data in an email notification
Learn how to use protected data in an email notification by modifying the transaction process.
Table of Contents
In this example, we will change a transaction process email notification so that it uses protected data. We will send the provider's phone number to the customer, when the provider accepts the booking request. We will add phone number input field to Sign up form and edit the cottagedays-daily-booking transaction process which was created in the earlier part of this tutorial.
Change signup form
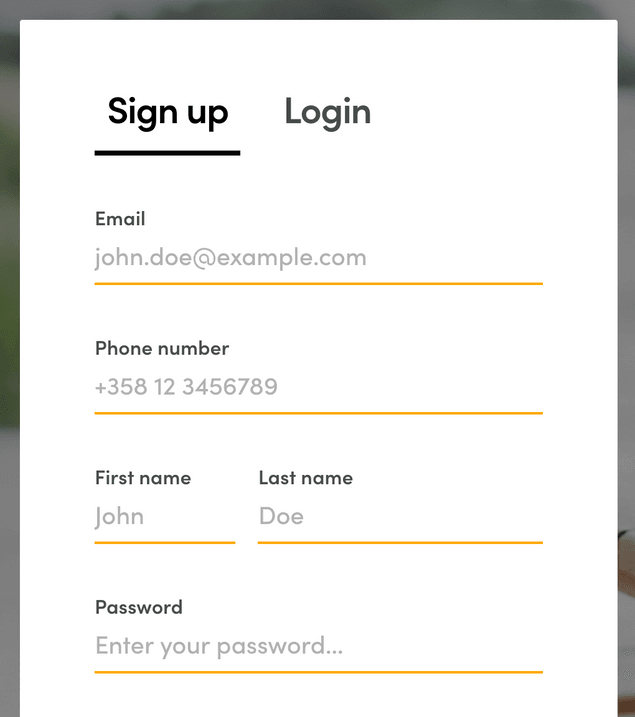
By default user's can save phone numbers on Contact details page (path: /account/contact-details). However, it is not required for all users. Since we want to reveal the provider's phone number to the customer when the booking is accepted, we need to collect it first. This should be done on the sign-up page:
Add input component
To make this change, we need to update SignupForm. There's an existing field to collect phone numbers. It's called FieldPhoneNumberInput.
└── src
└── forms
└── SignupForm
├── SignupForm.js
└── SignupForm.module.cssNote: If you have enabled social logins in your marketplace, you might want to add a similar FieldPhoneNumberInput also to ConfirmSignupForm This way users who are signing up with e.g. Facebook can also add their phone number.
We need to import FieldPhoneNumberInput component and then add it to the form. We'll add the following JSX code after the FieldTextInput that collects the email address.
<FieldPhoneNumberInput
className={css.phone}
id={formId ? `${formId}.phoneNumber` : 'phoneNumber'}
name="phoneNumber"
label={phoneLabel}
placeholder={phonePlaceholder}
validate={phoneRequired}
/>That JSX code contains some undefined props - so, we need to add those missing variables. We add the following lines after the similarly declared variables for the email field:
// phone number
const phoneLabel = intl.formatMessage({
id: 'SignupForm.phoneLabel',
});
const phonePlaceholder = intl.formatMessage({
id: 'SignupForm.phonePlaceholder',
});
const phoneRequiredMessage = intl.formatMessage({
id: 'SignupForm.phoneRequired',
});
const phoneRequired = validators.required(phoneRequiredMessage);Note: You might want to improve the validation. This "required" validator just checks that the input is not empty.
We also need to add style-rules for css.phone. You can add the following style-rules to SignupForm.module.css:
.phone {
margin-top: 24px;
@media (--viewportMedium) {
margin-top: 32px;
}
}Update microcopy
Add the required microcopy to the en.json file.
└── src
└── translations
└── en.json"SignupForm.phoneLabel": "Phone number",
"SignupForm.phonePlaceholder": "+358 12 3456789",
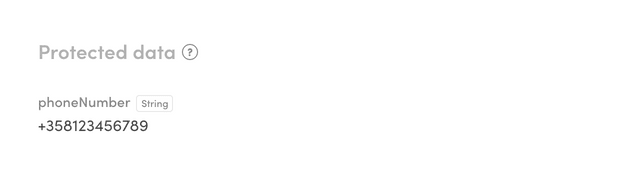
"SignupForm.phoneRequired": "You need to add your phone number",After those changes, you can create a new user account from sign-up page. Then if you open user card in the Flex Console, you should be able to see the added phone number in the user entity's protected data section.
This is possible, because all the extra fields that are added to SignupForm component are saved as protected data to user entity. This happens in signup function at Auth.duck.js.
└── src
└── ducks
└── Auth.duck.jsReveal protected data
There are a couple of ways to reveal the phone number to the other party of the transaction. In this tutorial, we release a specific protected data key to the transaction entity. This entity is shared with both parties. To achieve this goal, we need to change the transaction process.
Fetch transaction process
Before we modify our transaction process, it's better to ensure that we have most the up-to-date version of the process. You can fetch any process version with Flex CLI:
flex-cli process pull --process=cottagedays-daily-booking --alias=release-1 --path=./cottagedays-daily-booking --marketplace=cottagedays-devNote: If you already have cottagedays-daily-booking directory you can't pull the process. You need to either change the --path parameter or use --force flag at the end of the command to overwrite the existing directory.
Update accept transition
When we open up process.edn file from the fetched transaction process, we should be able to find configuration for the transition/accept.
To reveal the provider's protected data, we add a new action to that
transition:
action/reveal-provider-protected-data
In addition, we add configuration to that action. The key-mapping means that we just take :phoneNumber from the provider's protected data and rename it as :providerPhoneNumber when it is saved to transaction entity's protected data.
{:name :transition/accept,
:actor :actor.role/provider,
:actions
[{:name :action/accept-booking}
+ {:name :action/reveal-provider-protected-data,
+ :config {:key-mapping {:phoneNumber :providerPhoneNumber}}}
{:name :action/stripe-capture-payment-intent}],
:from :state/preauthorized,
:to :state/accepted}Update email template
To reveal the phone number from the transaction entity, we need to update the email template: booking-request-accepted-html.html. You can find that file from the fetched process directory:
└── cottagedays-daily-booking
└── templates
└── booking-request-accepted
└── booking-request-accepted-html.htmlWe add a new paragraph inside a section where transaction context is
available: between {{#with transaction}} and {{/with}}.
{{#with transaction}}
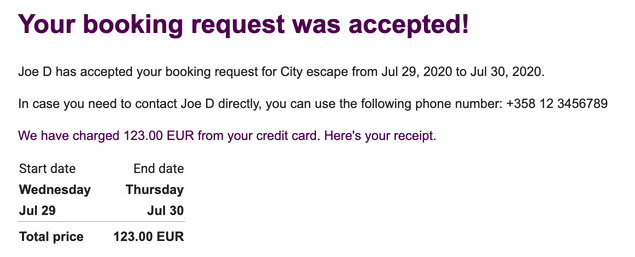
<p>{{provider.display-name}} has accepted your booking request for {{listing.title}} from {{> format-date date=booking.start}} to {{> format-date date=booking.end}}.</p>
+ <p>In case you need to contact {{provider.display-name}} directly, you can use the following phone number: {{protected-data.providerPhoneNumber}}</p>
<p>We have charged {{> format-money money=payin-total}} from your credit card. Here's your receipt.</p>To test the protected data using Flex CLI's built-in preview functionality, you need to use custom sample-template-context.json.
You can read more from the Flex CLI article: Edit email templates with Flex CLI
The short guide of the necessary steps:
- Download the default sample-template-context.json
- Change protected data inside it:
"protected-data" : { "providerPhoneNumber": "+358 12 3456789" }, - Use Flex CLI's preview with that context:
flex-cli notifications preview --template cottagedays-daily-booking/templates/booking-request-accepted --context sample-template-context.json --marketplace=cottagedays-dev
Push process changes
Now that we have edited the transaction process and its email templates, we need to push a new version of cottagedays-daily-booking process. If you have done the earlier parts of the tutorial this process should be already quite familiar to you. If you need more detailed information take a look at the Edit transaction process with Flex CLI tutorial.
Push the updated process:
flex-cli process push --process=cottagedays-daily-booking --path=./cottagedays-daily-booking --marketplace=cottagedays-devCheck the version number from the output of the previous push command.
With process list command you can get the overall picture of versions and process aliases:
flex-cli process list --process=cottagedays-daily-booking --marketplace=cottagedays-devUpdate the alias to point to the latest version of the transaction process:
flex-cli process update-alias --alias=release-1 --process=cottagedays-daily-booking --version=4 --marketplace=cottagedays-devTest transaction in your dev environment
Now all the changes are made and the transaction process is updated. Now it's time to dev it with a transaction. You should create 2 new user accounts for your dev marketplace and create a listing to one of them. Then with the other account book the newly created listing.
When you accept that booking request, you should see email notification sent to the customer's email address.
Note: existing transactions are tied to the version of the transaction process that was used at the time those transactions were created. So, you need to create new transactions to test the updated process.