Last updated
Modify your landing page
Change the look of your landing page
Table of Contents
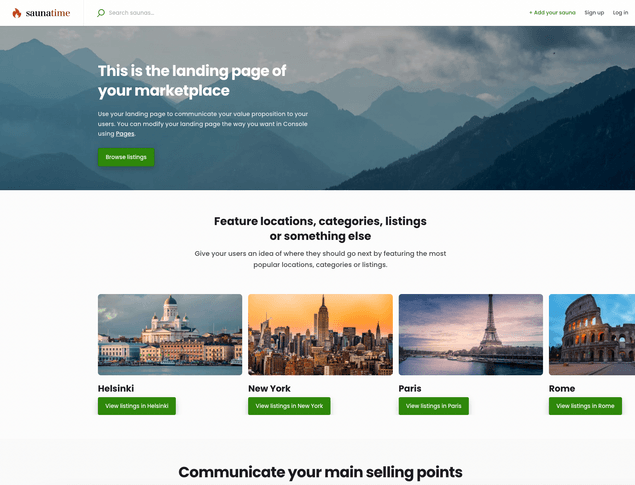
The default landing page for the Saunatime template shows generic instructions and images for building a successful landing page. In this tutorial, you will learn to modify the hosted assets on your landing page.
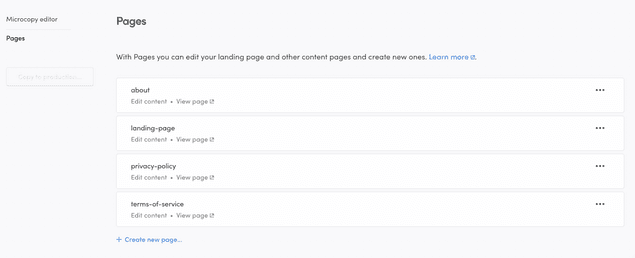
You can modify your landing page in Flex Console > Build > Content > Pages. By default, your marketplace has four content pages already created:
- Landing page
- Terms of Service
- Privacy Policy
- About
Each page is identified by their page ID. For pages other than landing page, the page ID is reflected in the page address on your marketplace. The landing page, however, shows up on the root page of your client site by default.
For each page, you can see two links: Edit content and View page. To edit a page, you can either click the link, or just click anywhere in the white container for the page.
Once you click the link, you can see the default sections for the landing page. You can freely modify, add, and remove the sections as you develop your marketplace.
In this tutorial, you will modify the first section, hero. Click on the section to open the details.
Update section background image
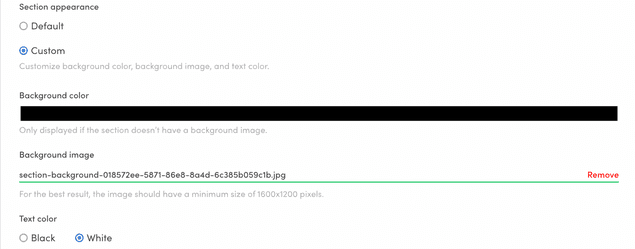
With the hero section open, scroll down to the input for Background image.
Remove the previous one, and then upload the same background image we
used in the previous step for Cottage Days:
With this image, we also need to switch the text from white to black. To do that, toggle the Text color buttons below the image input.
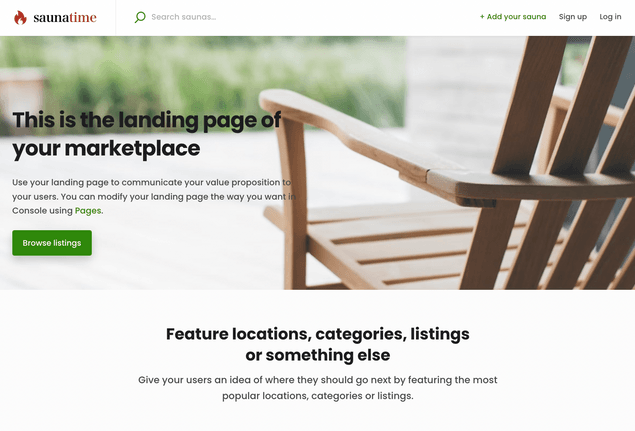
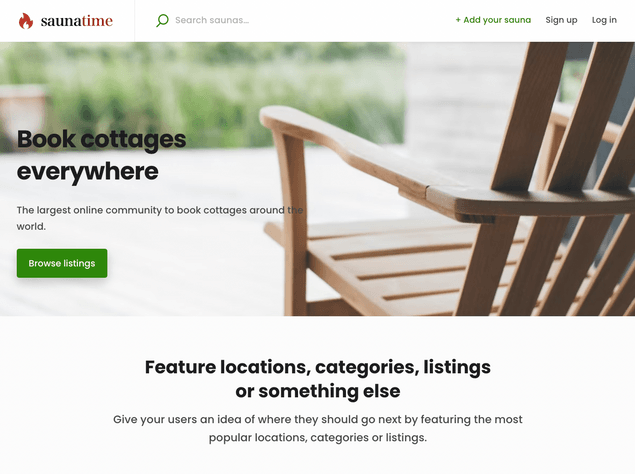
Once you have made these changes, scroll to the bottom of the page to save your changes. Now, refresh your marketplace landing page, and you can see the updated image on the top of the page.
Next, you will update the text content of this section.
Update block contents
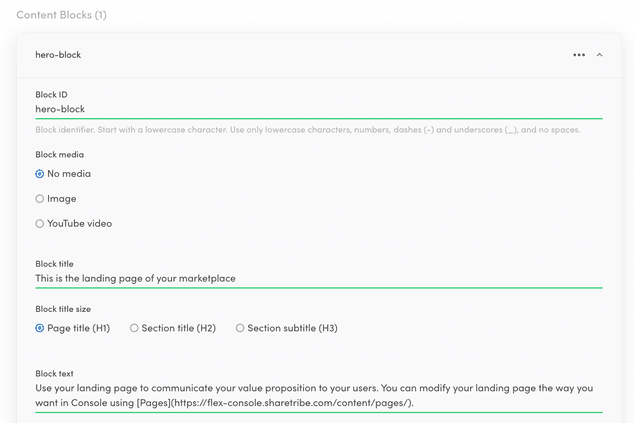
It is possible to add title and ingress content in sections. However, in the hero section, content is inside the block with id hero-block. Click the block to open it and edit the contents.
Replace the existing title and text content with your marketplace title and tagline. Click "Save changes", and refresh your landing page.
You can now see a customised hero element on your marketplace landing page.
Read more:
- Detailed instructions on editing content pages in Console
- Guide on creating an FAQ page
There is still one obvious Saunatime image visible on top bar: Logo.
It's time to change that next.
› Go to the next article