Last updated
Section templates
Learn how Article, Columns, Features, and Carousel templates affect your pages' layout in Flex.
Table of Contents
Section templates control the layout of your Section via the content Blocks. Each Block of content in your Section is shown according to the rules of the chosen Section template. There are four templates to choose from: Article, Columns, Features and Carousel. This guide describes the layout of these four Section templates.
If you're looking for more general information about creating content pages in your marketplace, this is the guide for you.
Article template
The Article template is best for long-form written information. This template emphasizes titles and content space for easier reading. It is perfect for creating content pages like Terms of use, Privacy policy, or FAQ pages. If you’re publishing blog content to your marketplace, the Article template is the best way to layout your Blocks.
Layout
The Article template stacks Blocks one on top of another. The Blocks are centered on the page. Your Blocks appear in the Article layout below any Section title, ingress, or call to action button.
Each additional Block added to an Article section is stacked below the previous Block. If you have a lot of written content to share, then creating new Blocks for each topic lets you keep the information organized.
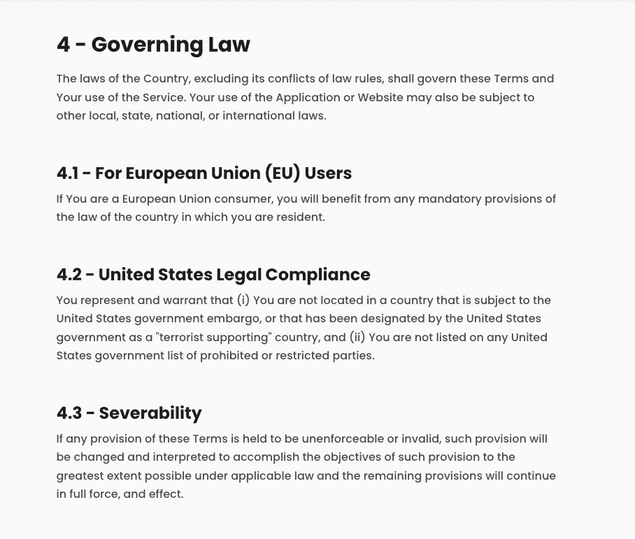
The Article template is best for written text, like a Terms of use page. Shown is a single Section of a Terms page using the article layout. Each heading is a different Block. Blocks are stacked one on top of the other.
Columns template
Columns template displays Blocks side by side. It is great for breaking down a particular message in a concise and engaging manner. There are many potential use cases for using this layout, such as showcasing the locations your marketplace serves or describing your marketplace’s value proposition to your buyers (or sellers).
Layout
Columns template arranges Blocks side by side, starting from the left-most edge. Each new Block represents one column. You may have as many as four columns per row. Each new Block appears as a new column. Your Blocks below any Section title, ingress, or call to action button.
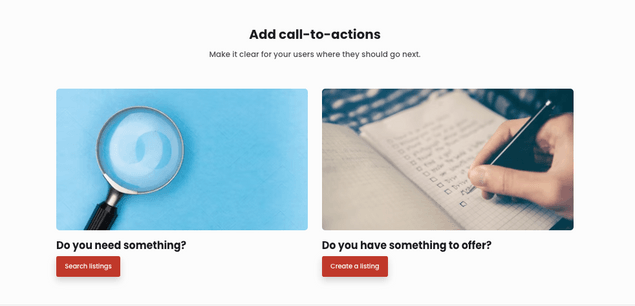
Columns work best with multiple Blocks. In the default landing page, this layout is used to encourage buyers to search for listings and providers to create listings. Each column is a unique Block with a title, image, and call to action button.
Features template
Features template shows text and visual content side by side in alternating order. It is great for telling a story in a visually appealing manner. You should use it anytime you want to use visual and text content side by side. For instance, a customer testimonial page would look great using this template.
Layout
Features template transforms each Block into a single row within the Section. The Block will split visual and written information, one on each side of the center. Visual content can be a Youtube-hosted video or image that you upload.
Each new Block adds a new row to this Section. The ordering of visual and text information will alternate with each new Block. Your Blocks appear in the Features layout below any Section title, ingress, or call to action button. Each new Block adds a new row
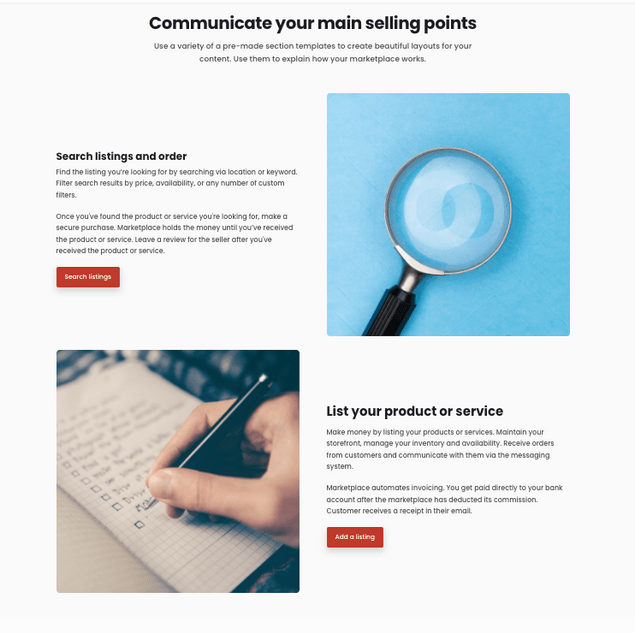
Features sections are highly visual. This example encourages buyers to find listings and sellers to create them. Each row is a unique Block. Both Blocks include an image, title, text, and call to action button. This layout alternates where media and text information appear.
Carousel template
Carousel template creates a scrollable slideshow out of your content. It is another great option for showcasing information where visual content takes center stage. Carousels also add an interactive element by requiring a scroll to show all the information. Use this Section template to showcase what is best about your marketplace, such as popular listings, categories, or providers.
Layout
Unlike the features template, Blocks in a carousel all show on a single row. Each Block is thumbnail. The carousel features 1, 2, 3, or 4 Blocks on the page. Users can scroll or swipe through them to reveal additional Blocks of content.
1 column carousels have the largest thumbnails. The more Blocks that are featured, the smaller each thumbnail in the carousel. Thumbnails can be video or images and feature text.
Blocks appear in the Carousel layout below any Section title, ingress, or call to action button.
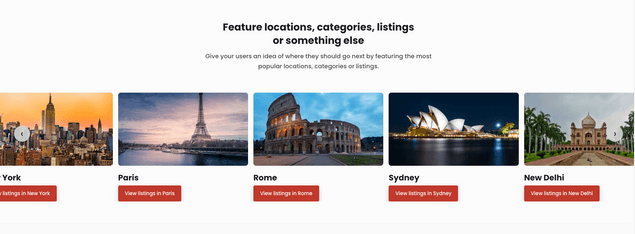
A Carousel example showcasing different locations. Each location is added as a Block with a title, image, and call to action button. The call to action button takes you to the search page with the location’s search parameters inputted, which exists at a unique URL generated by making the search. The carousel is scrollable left and right using arrows or by swiping.
Further formatting with Markdown
Section templates determine the layout of Blocks in a Section. If you want to format how information looks inside your Block, then you should use Markdown. Markdown is a syntax language that lets you format text inside Blocks. Our guide for formatting with Markdown will get you started using it with Pages.